

I set the offset to header.elementor-sticky and it now works fine.

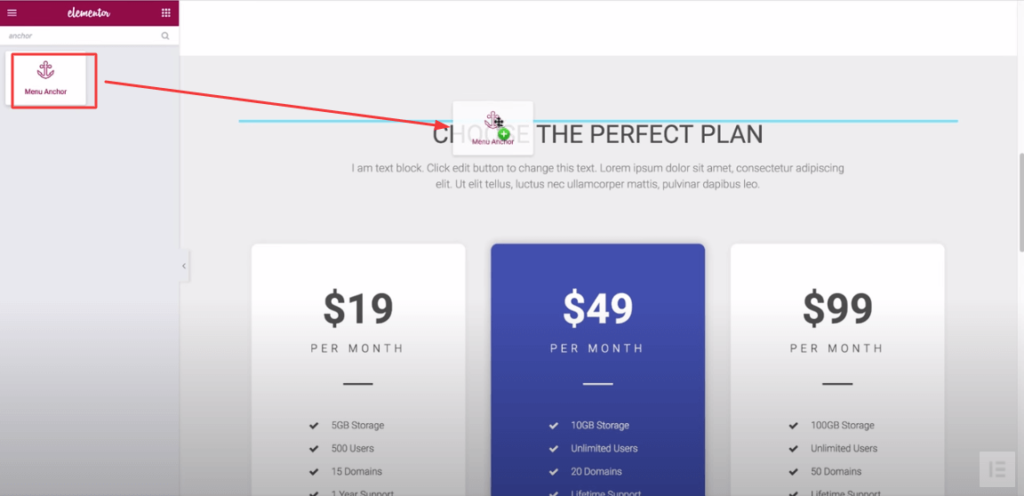
I think the duplicate targets were causing most of the trouble, that’s embarassing 😀 Keep in mind that you can use “Page scroll to id” shortcodes to create targets and links. In addition to the methods above, you can always use plugin’s shortcodes directly in builder’s text element(s) or by using Elementor’s “Shortcode” block/element. Click the anchor element (Menu Anchor) and insert the id value you want in the “The ID of Menu Anchor” field. All kind of links will work as long as they point to an existing target id in your page(s).Īlternatively, you can use Elementor’s “Anchor” block/element to create id targets. You can create standard/plain links in the post editor, custom links in your menu, links via “Page scroll to id” shortcode etc.

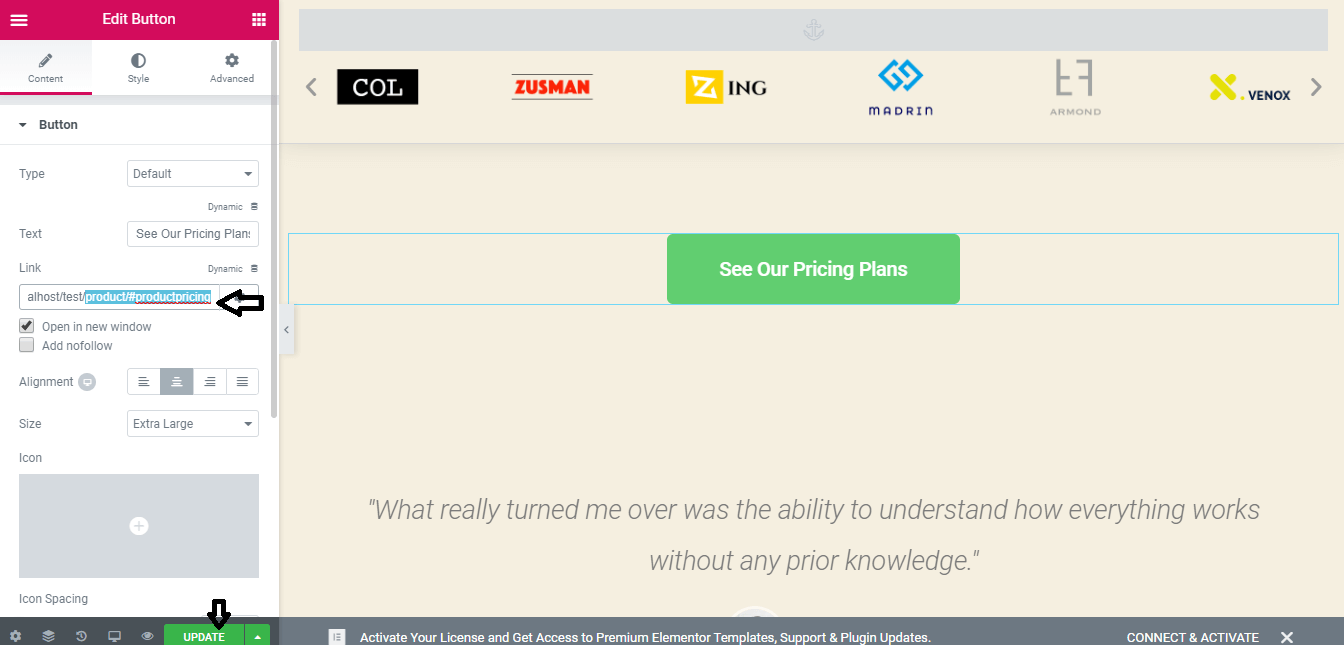
Now, any link you create with URL #some-id (or any id value you entered in the CSS ID field previously) will scroll smoothly to that target. On the left panel, click on “Advanced” tab and enter the id value you want (e.g. In the post/page builder, click on the element you want to add a target id. This is very handy as a)we don’t need to create our id targets manually and b)makes links highlighting easier and more precise. Scroll down to “Advanced options” section and enable (check) “Prevent other scripts from handling plugin’s links” option.Įlementor Page Builder allows us to enter an id value for each element we want (via the CSS ID field). In WordPress admin, go to Settings → Page scroll to id and make sure the Selector(s) option value is: a:not() A quick guide for using “Page scroll to id” WordPress plugin with Elementor Page Builder on your WordPress site.


 0 kommentar(er)
0 kommentar(er)
